Core Web Vitals – przyśpiesz swoją stronę
Szybki znaczy skuteczny
autor: Organic Search
Szybko obsłużony klient, to często klient bardziej zadowolony.
Szybkość zawsze odgrywała istotną rolę jako czynnik definiujący sukces. Warto być w czymś pierwszym, zaskoczyć pozytywnie konkurencję i klientów. Marki przykładają coraz większą wagę do sprawnego procesu zakupowego, gdzie logistyka staje się kluczowa dla zdobywania serc użytkowników. Szybko obsłużony klient, to często klient bardziej zadowolony.
Analogiczna sytuacja ma miejsce w przestrzeni cyfrowej. Coraz częściej bowiem zamieniamy witryny sklepowe na te wirtualne, a tam, jeśli nie otrzymujemy odpowiedniej odpowiedzi na nasze zapytanie, bo ta odpowiedź przychodzi za późno, z dużą dozą prawdopodobieństwa można założyć, że nasz potencjalny klient wybierze inną stronę, inny sklep…
Szybkość ma znaczenie dla internauty, szczególnie w dobie urządzeń mobilnych i kompulsywnego konsumowania informacji. Tę potrzebę znakomitego doświadczenia podczas podróży z SERP (Search Engine Results Page) do LP (Landing Page) zauważył Google i postanowił zmotywować właścicieli stron www do zapewnienia lepszego SXO (search user experience), wprowadzając Core Wb Vitals.
Jak się przygotować do tych zmian, by nie tracić pozycji i ruchu organicznego? Dowiedzą się Państwo z niniejszego raportu.
Core Web Vitals – dlaczego to takie ważne? I czy jest ważne na pewno?
autor: Jakub Mazurkiewicz
Google mocno przedefiniował założenia, wprowadzając Mobile First Index – czyli zasadę, według której Googlebot skanuje i indeksuje strony przede wszystkim jako klient-smartfon.
Jeszcze niedawno wielu właścicieli stron nie przykładało odpowiedniej wagi do tego, jak ich witryna wyświetla się na urządzeniach mobilnych. Liczył się tylko desktop. Google jednak mocno przedefiniował te założenia, wprowadzając Mobile First Index – czyli zasadę, według której Googlebot skanuje i indeksuje strony przede wszystkim jako klient-smartfon. Pierwsze sygnały co do takiego kierunku pojawiały się już w 2016 roku. Amerykański koncern zmiany wprowadzał powoli i stopniowo, bo dopiero od 1 lipca 2019 r. indeksowanie zoptymalizowane pod kątem urządzeń mobilnych zostało domyślnie włączone dla wszystkich nowych witryn internetowych (nowo opublikowanych w internecie lub nieznanych wcześniej wyszukiwarce Google). Dziś już jednak rzadkością są nawet starsze witryny, skanowane przez Googlebot Desktop, a te nieliczne powinny być gotowe na to, że przełączenie prędzej czy później nastąpi i wpłynie na ich pozycje w SERP.
Analogiczną sytuację można obserwować w zakresie UX witryn – Google od dłuższego czasu podkreśla swoje zalecenia dla właścicieli stron, sugerując, że bot jest jak zwykły użytkownik i dostrzega wszelkie niedociągnięcia nawigacyjne. Jeśli zatem doświadczenia z korzystania z witryny będą dla niego bolesne, taki sam dyskomfort będzie odczuwał internauta, a to może zaowocować zwiększonym współczynnikiem odrzuceń i zjawiskiem pogo-sticking (wychodzeniem z witryny, powrotem do wyników wyszukiwania i wybieraniem innych stron zindeksowanych na interesującej frazie). Takie sygnały Google traktuje jako przyczynek do obniżenia ratingu domeny lub adresu URL.
Szybkość jest jednym z kryteriów wpływających na doświadczenie użytkownika, dlatego stała się języczkiem u wagi kalifornijskiej firmy. Nie ma się zatem co łudzić, że aspekty techniczne będą traktowane przez koncern po macoszemu – przykład Mobile First Index pokazuje, że Core Web Vitals już z nami zostanie, pytanie tylko, jak szybko spełnienie wszystkich kryteriów będzie w pełni wymagane od właścicieli witryn i czy karencja / okres adaptacyjny potrwa dłużej, podobnie jak w przypadku MFI.
Od FMP i TTFB do CLS
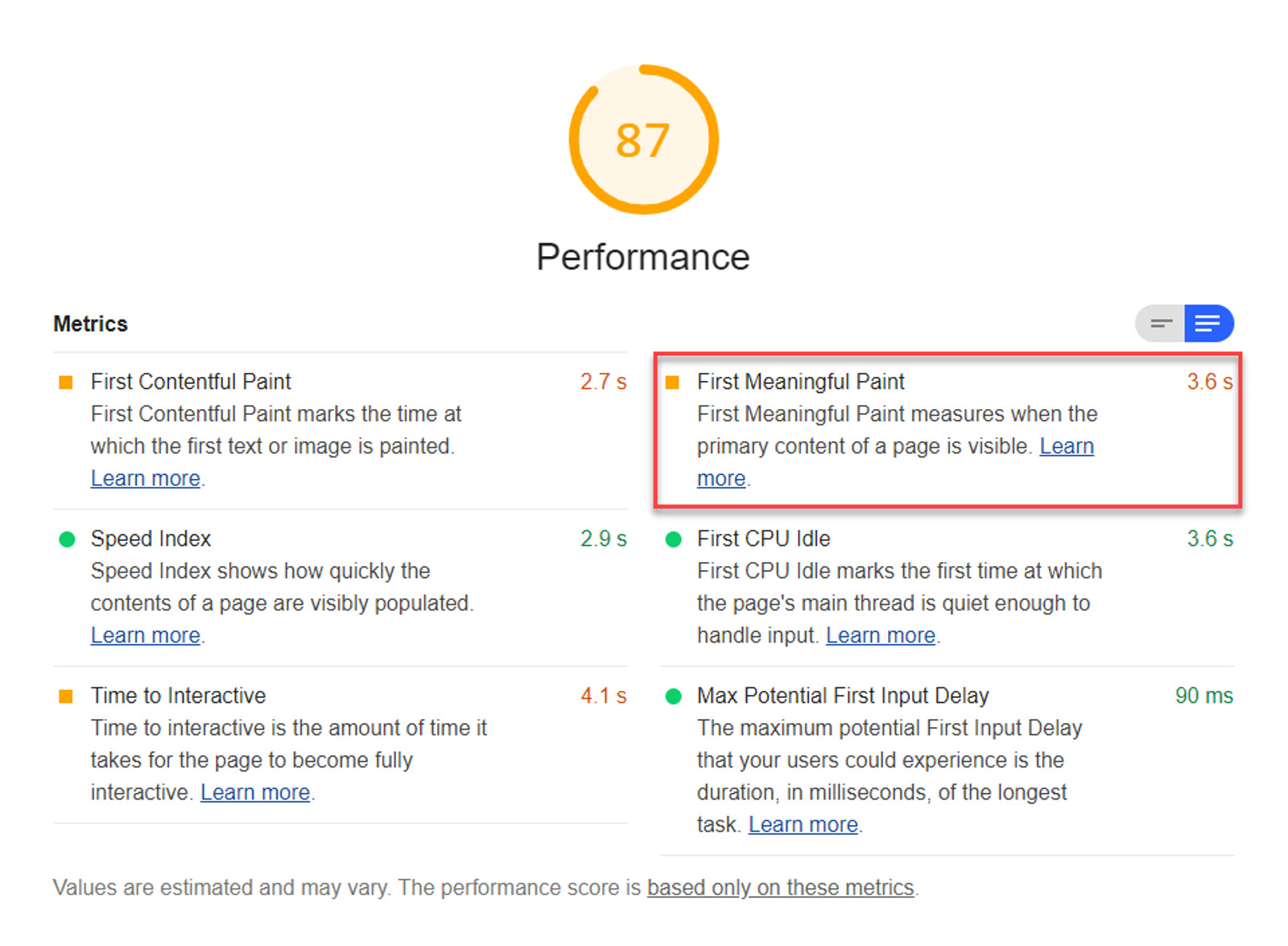
Najpierw Google udostępnił narzędzia pozwalające na badanie parametrów szybkościowych (Google Page Speed oraz raport Lighthouse w Google Dev Tools przeglądarki Chrome). Wówczas jednym z kluczowych kryteriów był FMP (First Meaningful Paint), wskaźnik mierzący, ile czasu zajmuje użytkownikowi wyświetlenie najważniejszych części strony. Był jednak, jak określili to sami googlersi, zbyt wrażliwy i reagował przesadnie nawet na drobne różnice w ładowaniu aplikacji, co prowadziło do uzyskiwania bardzo różnych i mało wymiernych wyników w testach.

Został więc zastąpiony metryką LCP (Largest Contentful Paint) wskazującą czas, jaki jest potrzebny do wyrenderowania największego obrazu lub bloku tekstu.
Wystarczy 0.1 sekundy, by doświadczenie użytkownika przełożyło się na znaczące podniesienie wskaźników.
Za wynik, który uważa się za odpowiedni, by zapewnić użytkownikom dobre wrażenia z przeglądania witryny, uznaje się 2,5 sekundy lub mniej. Są dane pokazujące, że jeśli ten czas jest dłuży niż 3 sekundy, 50 procent użytkowników zrezygnuje z odwiedzenia strony. Zaledwie 1 sekunda więcej może przesądzać o sukcesie biznesowym i powoduje, że liczba odwiedzin spada o kilkanaście procent, a konwersje o 7 procent.
Konwersje w RETAIL / wzrost o 8.4%*
Średnia wartość zamówienia / wzrost o 9.2%*
Marki luksusowe / wzrost odsłon podczas sesji o 8.6%*
*źródło: “Milliseconds make Millions” Deloitte Digital 2020
Zanim omówimy dalsze elementy raportów serwowanych przez narzędzia Google, przyjrzyjmy się jeszcze jednemu parametrowi często wykorzystywanemu w mierzeniu wydajności witryn, czyli TTFB (Time To First Byte). Czym jest TTFB? Jest to czas liczony od wysłania przez klienta zapytania do serwera do momentu otrzymania pierwszego bajtu danych zwróconych przez ten serwer.
Informacje o TTFB można znaleźć np. w narzędziach deweloperskich przeglądarki Chrome w zakładce Network.

Należy pamiętać, że najczęściej niezadowalające rezultaty TTFB to kwestia błędów po stronie aplikacji, a nie samego serwera. Co więcej – dla użytkownika najważniejsza jest percepcja wizualna, czyli jak szybko otrzyma widok strony pozwalający mu na zapoznanie się z pożądanymi przez niego informacjami, niekoniecznie zaś tzw. pierwszy bajt danych.
Kolejnym istotnym elementem raportu jest parametr FID (First Input Delay). Pokazuje on czas, jaki upływa od momentu wywołania strony, kiedy użytkownik może wchodzić z nią w interakcje. Ma to duże znaczenie dla percepcji witryny przez internautę i pozwala mu ocenić jej użyteczność.
Aby zapewnić dobre wrażenia użytkownikom, witryny powinny starać się mieć opóźnienie w zakresie pierwszej responsywności / interaktywności wynoszące mniej niż 100 milisekund.
Ostatnią ważną metryką dla Google przy ocenie UX strony jest CLS (Cumulative Layout Shift). Chyba każdy z nas doświadczył kiedyś nieoczekiwanych przeskoków podczas przeglądania strony – czasem button lub pole w formularzu zmienia swoje miejsce. Tego typu nieprzyjemne wrażenia mogą dotyczyć tekstu, który wędruje, a użytkownik traci wątek. Są one najmocniej frustrujące, gdy dotyczą procesu zakupowego – chcemy dodać dany produkt do koszyka, a przez przypadek został wybrany inny. Nie wspominając o bardziej dotkliwych scenariuszach, jak nieintencjonalna zapłata za produkt / usługę.
Co z reguły wpływa negatywnie na CLS? Najczęściej ma to związek z asynchronicznym ładowaniem elementów na stronie lub sytuacją, gdy elementy DOM (Document Object Model) są dynamicznie dodawane do strony nad istniejącą już treścią. Przyczyny mogą także wiązać się z treściami wizualnymi – obraz bez określonych w kodzie wymiarów czy za duży font, który nagle jest renderowany, albo materiały reklamowe, bannery bez placeholderów.
Wiele się mówi, że CLS będzie najważniejszym czynnikiem branym pod uwagę przez Google przy ocenie stron, a co za tym idzie – decydującym w zakresie pozycji w SERP.
Według Google, by zapewnić użytkownikom dobre wrażenia, witryny powinny dążyć do uzyskania wyniku CLS na poziomie 0,1 lub niższym.
Jak widać, wytyczne dla stron od amerykańskiego hegemona są oparte na kompleksowej analizie, która uwzględnia trzy główne obszary:
- wrażenia związane z szybkością ładowania kluczowej zawartości,
- wrażenia związane z możliwością pierwszej interakcji,
- wrażenia związane ze stabilnością designu / UI.
Zobaczmy teraz, jak sobie z tym wszystkim poradzić i o czym powinniśmy pamiętać, tworząc strony WWW.
Co nowego w Google Search Console?
W związku z zapowiadanymi zmianami w algorytmie Google wzbogaciło raporty dostępne w narzędziu do badania ruchu organicznego – Google Search Console – o zakładkę Wygląd i działanie strony, gdzie można znaleźć takie informacje jak:
- lista adresów URL, w przypadku których wykryto problemy związane ze wskaźnikami Core Web Vitals (LCP, FID, CLS);
- problemy z obsługą witryny na urządzeniach mobilnych;
- problemy z bezpieczeństwem, które mogą spowodować, że witryna częściowo lub w całości nie zostanie uznana za usługę udostępniającą strony dobrej jakości;
- informacje, czy witryna korzysta z protokołu HTTPS;
- czy reklamy znajdujące się w witrynie naruszają zasady Google. Widoczność reklam określa, czy witryna stosuje techniki reklamowe, które rozpraszają użytkowników, przeszkadzają im lub w inny sposób negatywnie wpływają na ich wrażenia.
Dostępny jest także główny wykres pokazujący łączną liczbę wyświetleń w wyszukiwarce adresów URL stron dobrej jakości. Jest to przybliżony odsetek mobilnych adresów URL, które mają stan witryny dobrej jakości i spełniają podstawowe wskaźniki internetowe określone przez Google oraz są wolne od problemów z obsługą na urządzeniach mobilnych.